Cómo mejorar el diseño UX de tu web con 6 tips

Tabla de contenidos
Si te dedicas o trabajas en relación con el diseño web o el marketing digital, estarás escuchando cada vez más hablar del diseño UI/UX. Efectivamente, esta área que más se ha desarrollado en los últimos años para implementar todo lo que un usuario puede hacer o experimentar al llegar a nuestra web.
Y precisamente por su importancia y rápido desarrollo, no deja de ser uno de los frentes que los diseñadores web no dejan de buscar mejorar día a día. Por eso, y porque sabemos que, en ocasiones, se nos agotan las ideas, te traemos unos consejos para mejorar la UX de tu página. Pero, ¿qué significan exactamente estas siglas?
¿Qué significa concretamente UX?
La UX proviene del inglés “user experiencie”, es decir, que se refiere a todo la percepción, la reacción emocional y mental que un usuario tiene al entrar a una página web. Esta percepción se ve influida por multitud de elementos presentes en un sitio web: el diseño gráfico, el lenguaje, lo intuitiva que sea una web… múltiples factores que desembocan en una percepción general por la que el usuario valorará más positiva o negativamente su experiencia en dicha web.
Por tanto, este campo posee un alcance muy amplio, lo que hace que los estudios, herramientas y expertos en diseño UX impliquen conocimientos de neuromarketing, composición o redacción.
Por qué la experiencia de usuario es tan importante en diseño web
Una vez que hemos dejado claro a qué se refiere el diseño UX, no es complicado entender por qué ha cogido tanto peso dentro del diseño web: la experiencia que un usuario tiene en nuestra web define la percepción de la misma hacia el exterior. Es decir, determina nuestro proyecto y, por tanto, el éxito del mismo. En función de un mejor o peor diseño UX podremos obtener más contactos, compras y beneficios. Te lo contamos con datos. Se estima que un 57% de los usuarios que abandonan web de e-commerce lo hacen por una experiencia de usuario pobre.
Tanto empresas como profesionales se han dado cuenta de esto, de forma que los conocimientos en diseño UI/UX se han vuelto tanto una de las formaciones como de los perfiles más demandados para estudiantes, profesionales y empresas. Así que, ahora que tenemos claro que el diseño UX es algo ante lo que no podemos quedarnos indiferentes, ha llegado el momento de mejorar la experiencia del usuario en nuestra web con unos consejos que no te costará nada aplicar. ¡Ya verás!
6 consejos para mejorar el diseño UX de tu página web
1. Valora la importancia de una buena primera impresión
Parte de la UX de tu web dependerá de la primera impresión visual que genere la página. En este sentido, las páginas que generan una mejor percepción visual son aquellas con un diseño limpio y claro.
Esto quiere decir que a menor sobrecarga de información escrita, banners y florituras del diseño, mejores resultados obtendremos. Es decir: un primer vistazo que anime a los usuarios a permanecer en nuestra web.
En estos casos, un diseño minimalista no es un asunto de moda, sino de percepción. Un espacio web que se perciba como “ligero” y sencillo, en el que se respeten los márgenes y aparezcan los elementos justos para un uso intuitivo, será la opción ganadora para nuestra interfaz.
2. Estudia a tu público, mide y analiza
Si la “u” de UX se refiere a nuestros usuarios, qué mejor manera de implementar su diseño que analizando el comportamiento de nuestro público objetivo. Para ello, debemos familiarizarnos con quien nos visita: conocer su edad, género, gustos, las páginas similares que suele visitar… Así, obtendremos referencias y modelos que nos permitirán saber en qué dirección tenemos que ir.
Para ello, puedes hacer cosas como:
- Medir las visitas y tiempos de permanencia en la web.
- Realizar comprobaciones periódicas de las implementaciones para ver cómo está reaccionando el usuario a través de mapas de calor.
- Pregunta a tus usuarios mediante sistemas de puntaje o valoración.
En resumen: analiza todos y cada uno de los datos de los que puedas disponer para valorar cómo están actuando los visitantes de tu página para saber qué puedes mejorar.
3. Usa el scroll como parte del diseño UX
Un scroll usado de manera adaptada y en su justa medida será una gran influencia para la experiencia de los usuarios de tu web. Esto quiere decir que debemos encontrar el equilibrio entre:
- Que el usuario encuentre todo aquello que necesita en un primer plano o vistazo.
- Incluir elementos accesorios o información de cada servicio, producto, etc. que muestre tu web haciendo uso del scroll. ¡Pero siempre sin excederse!
Además, un uso eficiente del scroll puede ayudar a la velocidad de carga de tu página, otro de los grandes retos y elementos a mejorar para aumentar la permanencia y experiencia de los usuarios que nos visitan. Para ello, puedes utilizar el llamado “lazy loading”, que aumenta la velocidad gracias a cargar sólo aquellos elementos que el usuario decide utilizar, y que Google ya incluyó en 2019.
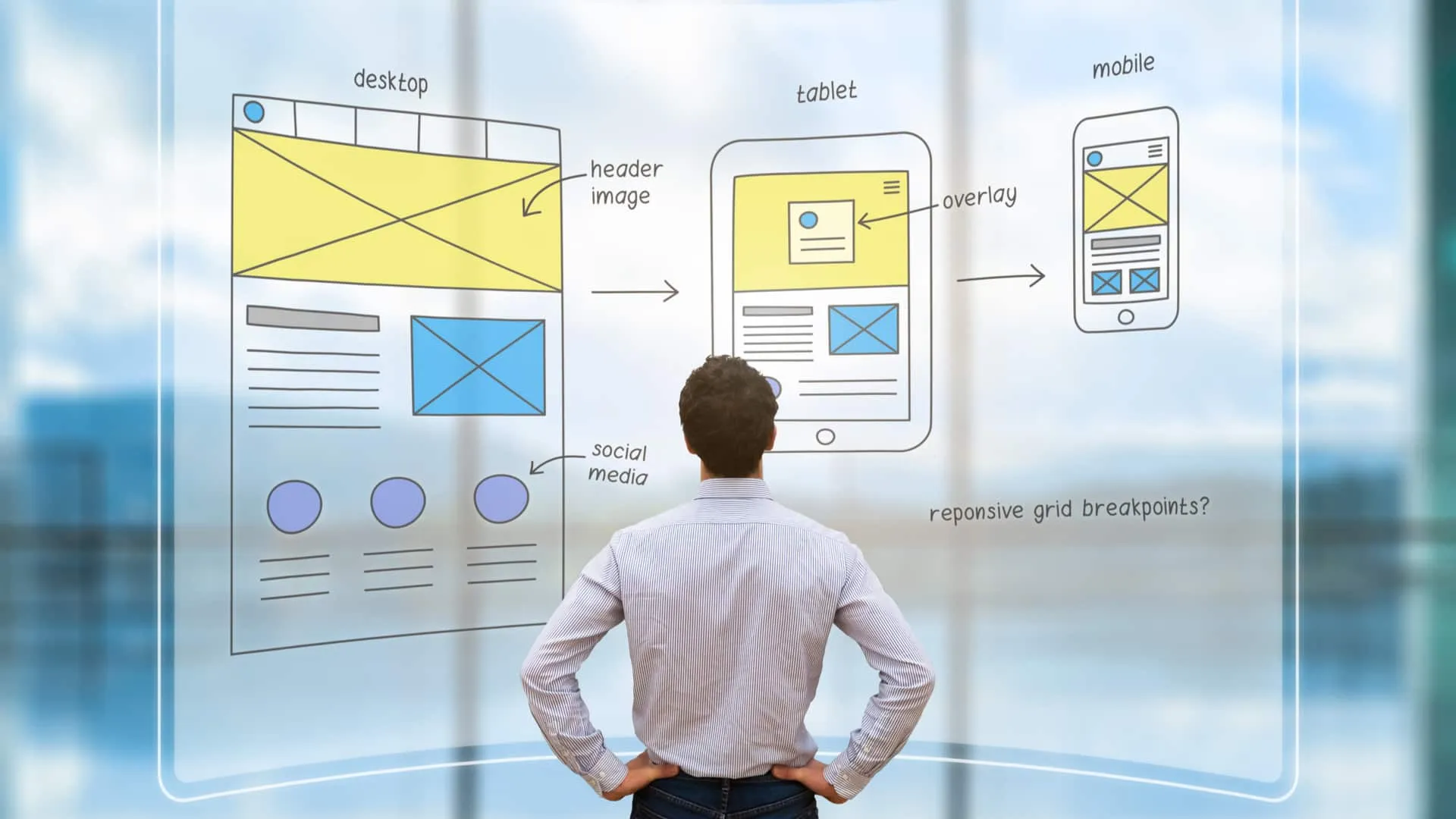
4. Aprovecha la fuerza de un buen responsive
Actualmente, ya sabemos que el mundo es móvil. Cada vez son más las conexiones, operaciones y compras que se realizan a través del teléfono, que está ocupando un espacio antes liderado por los ordenadores. Por ello, tener un responsive rápido, útil y sencillo aplicando estos consejos a las pantallas telefónicas será una clave para mejorar la UX de tu sitio web.
5. Introduce un buscador interno
Para los últimos consejos de implementación UX para tu web, nos vamos a centrar en otro de los elementos básicos que busca un usuario en cualquier espacio digital: la utilidad.
Si posees una página de productos de alimentación, por ejemplo, muchos usuarios llegarán a ella buscando específicamente un producto, y querrán saber si tu tienda los tiene. Ante este tipo de situaciones muy comunes, lo mejor para mejorar la experiencia del usuario es incluir un buscador interno, de forma que éste no tenga que ir navegando entre categorías hasta dar con el pequeño producto o elemento concreto que busca.
Para ello, puedes incluir un clásico icono de lupa, aunque te recomendamos que, escojas el modelo de buscador que escojas, es fundamental que sea claramente visible en la interfaz de tu web.
6. Optimiza la usabilidad del menú
El menú es una herramienta fundamental para el diseño web UX ya que es una de las claves para aportar la claridad, sencillez y el orden que hemos mencionado. Un buen menú permitirá a los usuarios tener un acceso fácil y rápido a las principales categorías de tu web, lo que les permitirá ubicarse y saber dónde pueden encontrar qué.
Para ello, es fundamental tener unas categorías bien definidas y elegir las keywords más representativas, que no den opción a la duda. A nivel gráfico, un menú dinámico puede generar más confusión que uno estático, que hará al usuario saber dónde está en todo momento.
Ahora que ya conoces estos consejos, no dudes en ponerte manos a la obra para mejorar la experiencia de los usuarios que llegan a tu web, y recuerda que siempre contar con expertos en diseño web te puede ser de gran ayuda y dar ese impulso definitivo que tu proyecto digital necesita. ¡Vamos a ello!
Últimas noticias
Anuario Guía

